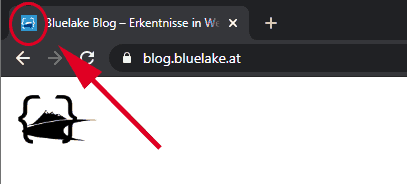
Ein Favicon ist ein kleines Icon, Symbol oder Logo, das zur Identifizierung einer Website verwendet wird. Es wird normalerweise in Browser-Tabs oder Lesezeichen von Websites angezeigt.

Das Neve-Thema ist ein beliebtes WordPress-Theme von themeisle, einer großartigen Firma die Tools für WordPress herstellt. Sie haben ihren Sitz in Bukarest, Rumänien, und sind äußerst hilfsbereit.
Ändern eines Favicons mit dem WordPress Customizer
Zuerst benötigen Sie ein Favicon, dies kann 16×16, 32×32 Pixel oder größer sein. Innerhalb von WordPress können Sie seit Version 4.3 Bilder auch einfach zuschneiden und in der Größe verändern.
Wenn Sie WordPress verwenden, kann das Favicon normalerweise über Apperance → Customizer in Ihrem WordPress-Dashboard geändert werden.
Bei Verwendung des Neve Theme wird das Customizer-Menü geändert.
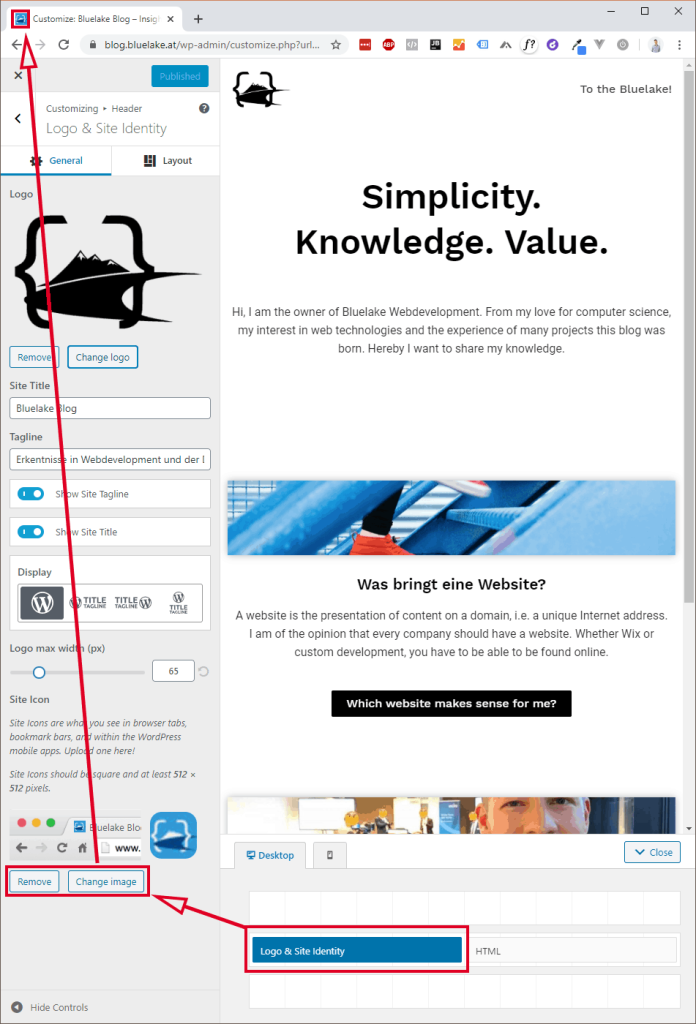
Anstelle von “Site Identity” müssen Sie “Header” bearbeiten und dann in der Kopfzeile auf “Logo & Site Identity” klicken. Wenn Sie keine Kopfzeile haben, müssen Sie eine erstellen. Wenn Sie Elementor-Header verwenden, können Sie trotzdem einen Neve-Header mit Logo & Site Identity erstellen, der nicht angezeigt wird, aber zur Konfiguration des Favicons verwendet werden kann.


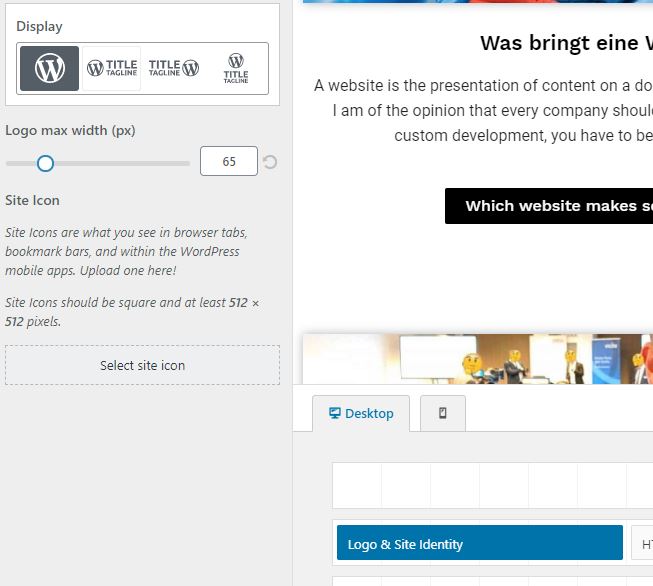
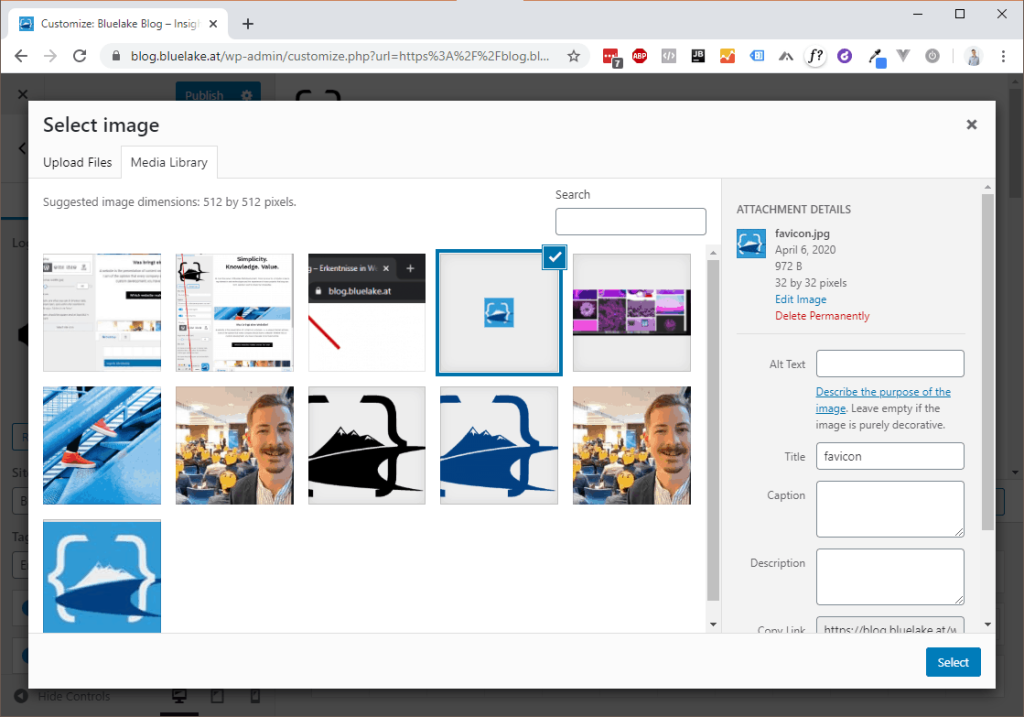
In beiden Fällen können Sie auf “Bild ändern” / “Symbol für die Website auswählen” klicken, wodurch die WordPress-Medienbibliothek geöffnet wird, wo Sie Ihr Favicon hochladen und auswählen können. Denken Sie daran – WordPress empfiehlt ein Bild mit mindestens 512×512 Pixeln.
Nachdem Sie ein Bild ausgewählt haben, klicken Sie unten rechts auf “Select“:

Danach können Sie Ihr Bild bei Bedarf zuschneiden. Alternativ können Sie den Zuschnitt überspringen und Ihr Favicon einfügen.
Jetzt brauchen Sie nur noch Ihre Änderungen zu veröffentlichen.
Vergessen Sie nicht, Ihren Server-Cache zu löschen, falls Sie einen eingerichtet haben.